SumoMe, c’est l’outil WordPress dont je rêve depuis un moment : capture d’email moderne, heat maps, leads, image sharer… ses fonctionnalités sont incroyables et principalement gratuites. On comprend mieux l’importance que va prendre ce plugin quand on s’informe sur son créateur. Noah Kagan, le fondateur d’Appsumo (achat de cours en ligne) et okdork.com, ancien Facebook, connu pour ses coups de gueule et son mauvais caractère, est aussi un grand entrepreneur. Le plan de Noah reste simple, créer un outil dont on ne peut se passer, et mettre quelques fonctionnalités payantes en plus pour les blogueurs pros. Et croyez-moi ça va marcher ! Les sept outils déjà présents dans SumoMe permettent de mettre à la poubelle autant de plugin WordPress payants. Je suis toujours en phase de test sur ce blog, mais vous pourrez déjà apercevoir un ou deux de ces composants. Dans cet article, je vous présenterai dans une première partie les outils disponibles sur ce plugin et ensuite je vous expliquerai comment les mettre en place. C’est hyper simple, vous verrez !
I) Que peut-on attendre de SumoMe ?
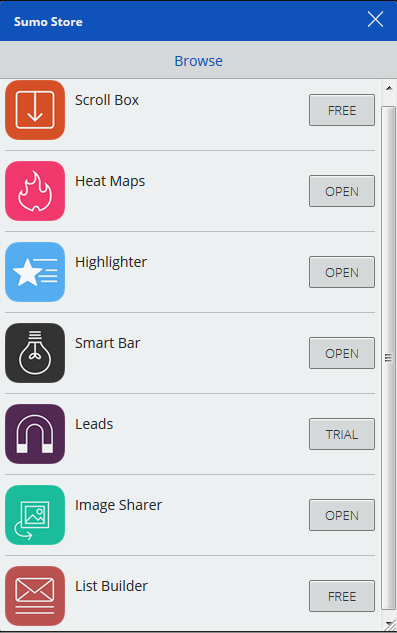
Le plugin regroupe sept composants à l’heure ou j’écris ces lignes. Il est évident que ce nombre augmentera avec le temps, principalement pour en ajouter des payants.
À droite, un screenshot de ces composants :

Les boutons FREE mettent en avant que le composant n’est pas installé, mais est gratuit, les boutons OPEN expliquent qu’ils sont présents sur mon WordPress, et le bouton TRIAL que le composant est disponible en mode démo pour quelques jours et qu’il sera payant ensuite.
Dans l’ordre :
- Scroll Box : mes lecteurs connaissent mon opinion sur les pop-up se déclenchant immédiatement à l’arrivée d’un visiteur sur le blog. Je n’aime pas beaucoup ça. Une solution beaucoup moins invasive se trouve être la Scroll Box. Une fois que le lecteur a fini de lire un de vos articles, c’est-à-dire que vous êtes à peu près sûr qu’il a apprécié votre contenu (sinon il n’aurait pas lu les 2000 mots..), une box d’inscription à votre newsletter se met en place. Cette box, totalement personnalisable (couleur, style..) vous permettra de récolter un grand nombre d’e-mail de personnes intéressées par vos articles. Un plugin analogue coute à lui seul plusieurs dizaines de dollars, ici vous l’obtenez gratuitement.. Merci SumoGroup.
- Heat Maps : j’ai toujours hésité à acheter un plugin comme celui-ci. Heat Maps, permet de reconnaitre les “points chauds” d’une page. C’est-à-dire les endroits ou vos visiteurs cliquent le plus. En fonction des résultats, vous pouvez adapter le design de votre site, voir changer l’ordre de votre menu principal pour envoyer le visiteur ou vous le désirez. Vous vous apercevrez aussi de comportement bizarre et de petit truc qui doivent énerver vos lecteurs. Certains objets sur le design de ma page d’accueil sont souvent pris pour un bouton de lien, alors qu’en réalité ils ne sont juste que du design. Je devrai certainement agir là-dessus pour moins frustrer mes visiteurs. Je vous montrerai le principe dans la vidéo ci-dessous.
- Highlighter : composant intéressant, même si je ne pense pas être un blogueur assez important pour l’utiliser. En effet cet outil permet de surligner votre texte, pour le citer sur Twitter ou Facebook. Cela encourage le partage de la page sur les réseaux sociaux, mais je me demande si ce que je dis est assez intéressant pour qu’on en reprenne des citations. À tester !
- Smart Bar : vous pouvez apercevoir cette smart bar sur certains sites américains, et vous la verrez à coup sûr de plus en plus en France. Cette barre, totalement configurable, vous permet de récolter des adresses emails. Elle se place en haut d’un site et se déplace (ou non selon configuration) en même temps que lecteur descend la page. Je suis toujours en test avec ce composant sur ce blog, mais il permet pour l’instant un taux de conversion d’environ 1%. La vidéo de présentation de l’outil montre des chiffres bien supérieurs. J’ai encore un travail d’optimisation à faire !
- Leads : pour voir le résultat, continuez à lire cet article ! je cherche un plugin comme celui-ci depuis bien longtemps. J’ai hésité à en faire coder un par un de mes programmeurs, mais le prix de revient était trop élevé. Ce composant offre la possibilité de recueillir plus d’adresse e-mail, et ceci en échange d’un fichier ou un accès particulier. Vous pouvez par exemple offrir le PDF de votre article à travers ce composant pour obtenir des inscriptions à votre newsletter. Les cadeaux potentiels, liés à l’article, ne se limitent qu’a votre imagination. Le prix : 100$. Trop élevé.
- Image Sharer : petit composant permettant de partager les images présentes dans vos articles sur les réseaux sociaux. Si vos images sont particulièrement intéressantes, ce plugin est fait pour vous ! N’oubliez surtout pas de mettre votre logo dessus pour qu’une fois retweeter/repartagé, on soit toujours au courant que c’est bien votre image !
- List Builder : composant qui peut paraitre connu, sauf qu’il est ici gratuit ! Vous pouvez optimiser List Builder pour qu’il ouvre une pop up de capture d’email au bout d’un temps déterminé ou quand le composant pense que votre lecteur va quitter le site. Vous augmentez fortement vos inscriptions ! Attention à ne pas trop embêter vos visiteurs, je sais que personnellement je n’aime pas être alpagué par ce genre de plugin, mais oui, c’est efficace.
II) Se faire une idée de la bête
Dans cette vidéo d’un peu moins de 6 minutes vous pourrez apprendre à installer le plugin et découvrir une vision d’ensemble des composants via son utilisation sur mon blog.
Enplus de la vidéo, vous aurez accès à ma newsletter pendant un an ainsi qu’à l’ebook gratuit “L’art d’utiliser les assistants virtuels”.
Ceux qui sont déjà inscrits peuvent entrer leur adresse et le système les reconnaitront !