Deux facteurs poussent les webmasters à améliorer la vitesse d’affichage d’un site. L’expérience utilisateur d’une part, et le référencement ensuite. Un site fluide et rapide reste agréable à parcourir, tandis qu’un site lent encourage en taux de rebond élevé. Il n’y a rien de plus exaspérant qu’une page qui ne se charge pas et de devoir se tourner les pouces en attendant l’apparition du contenu. Le second facteur qui encourage une meilleure rapidité d’exécution du code de la page est le référencement. Google, en tout cas c’est ce qu’ils disent, entendent améliorer l’expérience utilisateur, ils encouragent donc les sites à affiner leurs optimisations en aidant ceux qui ont de bons résultats et en pénalisant les pages lentes. Et oui, ils sont comme ça chez Google ! Le souci se trouve être que la plupart des créateurs de site utilisent WordPress pour sa simplicité, son nombre impressionnant d’extensions et sa communauté bienveillante. WordPress est un éléphant, il est lourd, et se charge à la vitesse d’une tortue au gallot.. pas bien vite quoi. J’essaie depuis plusieurs semaines d’améliorer la vitesse de chargement de ce blog, vous l’aurez peut-être remarqué. Bien que n’ayant pas encore trouvé la solution miracle tant attendue, j’ai amélioré le chargement des pages de quatre à cinq secondes. Oui, vous l’aurez compris, un WordPress ne se charge pas en trois secondes. Je compte vous faire part des améliorations que vous pouvez effectuer de manière rapide et facile dans cet article. Passer quelques minutes à optimiser la vitesse de chargement de votre site pourrait vous faire gagner pas mal de lecteurs ! Voici les quatre points principaux traités ci-dessous : Le thème et les plugins, les plugins de cache et compression, l’optimisation des images, et mon CDN favoris, Cloudflare.
Avant de nous lancer dans les solutions, voyons déjà comment vous pouvez tester votre site et mesurer vos résultats. Vous jugerez ainsi de l’amélioration apportée par les techniques décrites ci-dessous.
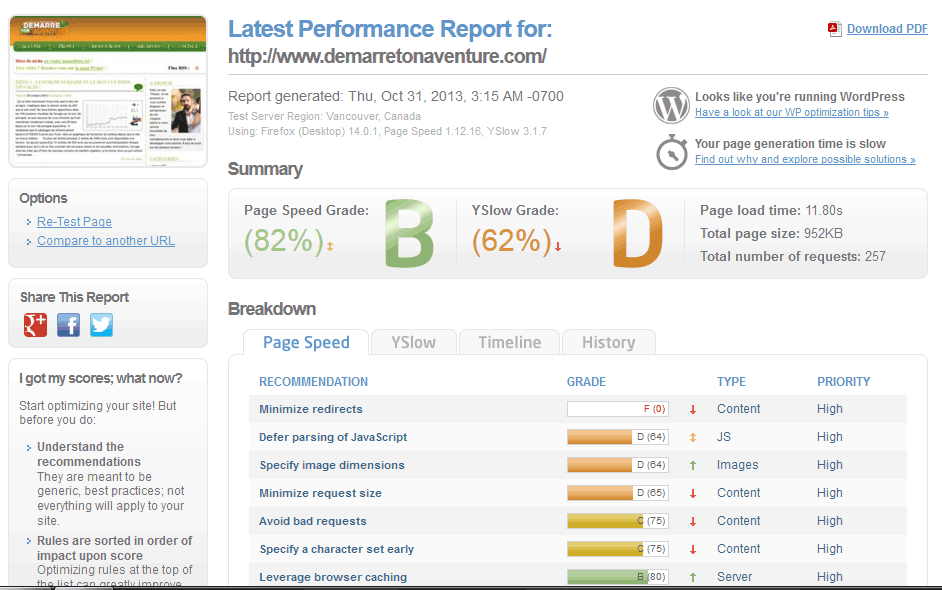
Voici les deux sites que j’utilise pour calculer la vitesse de chargement d’une page. Si vous ne devez en utiliser qu’un, ça sera le premier ( cliquez sur les images pour les agrandir) :
Comme vous pouvez le constater, mon temps de chargement n’est pas encore celui d’une Ferrari en pleine vitesse, mais croyez-moi, avec un thème lourd comme le mien, sans ces améliorations je n’aurai pas beaucoup d’habitués !
I) Les plugins et le thème
Si vous n’avez pas encore démarré votre site, choisissez un thème léger. Vous aurez une différence du simple au double dans le temps de chargement. Mon thème étant totalement modifié, il pèse lourd et ralentit considérablement le temps de chargement de ma page. Je tente de l’épurer un peu plus chaque jour, mais ce n’est pas simple. Si vous avez encore la possibilité de choisir votre thème, n’oubliez pas ce critère. Il jouera aussi bien sur l’expérience utilisateur que le référencement. En outre, le minimalisme et le design épuré sont à la mode, profitez-en !
Les plugins, alala, on adore en ajouter de nouveau chaque semaine. Sauf qu’ils pèsent considérablement sur le temps de chargement. Un site non modifié charge ses scripts et plugins avant d’afficher la page. Les plugins augmentent alors d’autant l’attente de l’utilisateur. Faites donc un tour dans vos extensions WordPress et regardez ce qui n’est absolument pas indispensable. Qu’est ce que vous pourriez supprimer ? Ne possédez-vous pas des plugins qui pourraient être remplacés par d’autres, plus léger ? Un coup de balai va vous faire économiser plusieurs secondes de temps de chargement.
II) Plugins de cache et compression
Je vous parlais juste au-dessus de diminuer le nombre de vos plugins. N’étant plus à une contradiction près ;), je vous invite ici à en installer de nouveau ! Mais ceux-ci destinés entièrement à l’optimisation de la vitesse de votre site.
Premièrement, parlons de la compression Gzip. Pour faire simple, le serveur qui envoie les fichiers à l’utilisateur va les compresser pour que ceux-ci soient envoyés plus rapidement. Mais pour cela vous devez autoriser la compression Gzip. Dans le screenshot ci-dessous, vous pouvez voir que l’activation de cette option me fait économiser 73% du chargement du contenu, ça vaut donc réellement le coup :
Voici deux techniques pour activer cette compression.
– Premièrement, rendez-vous dans votre administration WordPress dans “extensions”, puis “ajouter” et cherchez “Wordpress compression Gzip”.
Installez le plugin et activez-le. Allez ensuite tester sur ce site si elle est bien activée : RedBot
La deuxième technique demeure un tout petit peu plus technique, mais ne nécessite pas l’installation d’un plugin !
Connectez vous à votre compte FTP grâce à votre logiciel Filezilla. Dans le dossier principal de WordPress, repérez le fichier .htacess, téléchargez le sur votre ordinateur et ouvrez-le avec le bloc note. À la suite du code déjà existant, copiez ceci :
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Enregistez votre fichier, et uploadez le à la même place sur votre espace FTP. Allez tester sur Redbot votre site pour voir si tout fonctionne !
– Deuxièmement, les plugins de cache. Ce genre d’extensions permettent de mettre les pages de votre site en “cache”, ce qui signifie que vos utilisateurs qui reviendront n’auront pas besoin de charger la page à nouveau. Une page préchargée sera fournie faisant gagner énormément de temps pour l’affichage. Ces outils sont à manier avec précaution du fait d’interférence possible avec les autres plugins. Mon blog a été indisponible pendant plusieurs jours suite à un souci de conflit. Je vais vous fournir ci-dessous trois des plugins les plus utilisés. Vous allez devoir faire des recherches par vous même pour trouver la meilleure configuration en fonction de votre site et de votre plugin. Utilisez le moteur de recherche de Google pour dénicher les tutoriaux adaptés. J’utilise personnellement Hyper Cache, mais vous pouvez essayer W3 Total Cache ou encore WordPress Super Cache. Tous ces plugins sont de qualités et très efficaces. Pensez à sauvegarder votre site et votre base de données avant de vous lancer dans leur installation.
III) L’optimisation des images
Quand vous êtes blogueurs et avez besoin d’expliquer des techniques ou des mécanismes de la façon la plus simple possible, vous faites appel aux screenshots ou aux photos. Le souci c’est qu’avec la multiplication de ces images, le temps de chargement de votre page se voit décupler. J’écris de longs articles et j’y mets images et screenshots; mes lecteurs le savent et je pense qu’ils sont d’accord pour attendre une seconde de plus dans le but d’avoir un bon contenu. Néanmoins, on peut optimiser ces images pour qu’elles pèsent moins lourd lors du chargement de la page tout en gardant leurs qualités.
Deux solutions pour cela : utiliser le logiciel Adobe Photoshop ou faire appel au service de site internet gratuit.
Si vous disposez du logiciel de retouche d’images d’Adobe, c’est ce que vous devez utiliser. Ouvrez votre image, puis rendez-vous dans l’onglet “fichier”, puis “Enregistrer pour le web”. Vous vous retrouverez dans une interface spécialement conçue pour optimiser le poids de vos photos.

En haut à droite, vous pourrez jouer avec les paramètres pour déterminer le format d’image, respectant une qualité correcte, qui diminuera de façon la plus efficace le poids de votre fichier. Les deux principaux paramètres respectant ces critères sont le PNG-8 128 tramé et le GIF 128 non tramé.
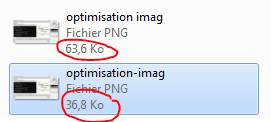
L’optimisation peut diminuer le poids de l’image, et donc le temps de chargement par deux. Regardez un exemple avec une image de cet article :

Sur un tutoriel comme celui-ci, il est possible de diviser la taille de la page et ainsi fortement améliorer son temps d’affichage. Prenez le temps d’optimiser vos images !
Si vous ne disposez pas de Photoshop, utilisez un service gratuit ! J’ai trouvé un bon article regroupant les meilleurs outils de ce genre, je vous donne le lien ici : http://www.autourduweb.fr/10-sites-optimiser-poids-image/
IV) Utilisation du CDN Cloudflare
Un CDN, Content Delivery Network est un service qui vous permet d’améliorer la vitesse de chargement des pages et d’économiser de la bande passante. Pour faire simple, votre CDN va mettre en cache votre site et le copier sur l’ensemble de ses serveurs à travers le monde. Il localisera ensuite l’utilisateur pour lui fournir le contenu provenant du serveur le plus prêt de chez lui, dans le but d’améliorer la vitesse de chargement.
Disons qu’un de nos cousins québécois se rend sur demarretonaventure.com. Si il peut passer, sans s’en rendre compte, par un serveur situé au Canada au lieu d’un serveur français, il gagnera plusieurs secondes de chargement !
Les CDN permettent de répartir les connexions sur de nombreux serveurs à travers le monde, et ils sont très utiles en cas d’attaque DDos consistant à envoyer un grand nombre de données sur le serveur d’un site pour le faire couler.
Cloudflare reste un des CDN les plus connus, et c’est celui que j’utilise. Il est gratuit pour sa version simple, et extrêmement efficace. J’ai gagné plusieurs secondes à l’utiliser, et vous devriez le tester de votre côté.
Voici rapidement comment mettre en place ce service pour votre site :
Inscrivez-vous sur https://fr.cloudflare.com. Une fois connecté, allez dans “site web”, puis entrez l’adresse de votre site. Cloudflare va checker votre site et vous montrera comment il compte fonctionner. Une fois le check up effectué, deux DNS vous seront fournis. Pour faire marcher votre site avec Cloudflare, vous devez remplacer vos DNS par ceux obtenus ici.
Pour cela, rendez-vous dans l’administration de votre hébergeur. Puis dans la configuration des domaines. Pour les utilisateurs de One and One, cochez le domaine en question, et cliquez sur “DNS>Modifier les paramètres DNS”. Remplacez ici les DNS de One and One par ceux fournis par Cloudflare, comme sur le screenshot ci-dessous.
Validez, et informez Cloudflare que la mise en place des DNS est effectuée. Ça y est, vous profitez d’un CDN ! Allez tester votre vitesse de chargement, il y aura certainement du mieux.
J’utilise personnellement la version pro (vous pouvez voir le tableau ici, pas de lien affilié https://fr.cloudflare.com/plans). Elle permet un chargement encore plus rapide avec par exemple le chargement des scripts après l’affichage de la page, ce qui fait gagner un temps considérable !
Je serai heureux d’entendre dans les commentaires ci-dessous vos astuces pour améliorer l’affichage de vos pages, et surtout savoir si les miennes vous ont fait gagner quelques secondes ! N’hésitez pas à partager vos stats !