Cet article s’adresse aux personnes dont le site évolue sous WordPress et ne disposant pas de connaissances avancées en programmation.
Quand on lance son premier site, on essaie de poser une balise de tracking Google Analytics pour obtenir un maximum d’information sur ses visiteurs. Avec un petit plugin adapté ou un thème WordPress bien pensé on s’en sort en entrant simplement le numéro d’identification de notre compte Google Analytics. Les plus courageux posent à la main la balise de tracking dans le code de leur site. Sauf qu’ensuite on ajoute de nouveaux services ayant besoin d’implanter un script pour fonctionner et on se retrouve perdu à trifouiller notre code; on ne comprend pas pourquoi ça ne fonctionne pas et on perd un temps fou. La meilleure solution, c’est de gérer ses scripts avec un Google Tag Manager, mais sa puissance le rendant un tout petit peu complexe pour les non-initiés, je vous recommande plutôt l’utilisation du plugin suivant.
Pour un site de taille moyenne, on a rarement besoin d’installer plus de cinq ou six scripts. Ça tombe bien, le plugin Tracking Code Manager en autorise justement six dans sa version gratuite !
Voici un exemple de six scripts que vous pouvez poser sur votre WordPress sans difficulté (comme on va voir juste ensuite) :
Google Analytics
Google adwords Remarketing
Facebook ads pixel
Facebook widget plugin
Zopim
Intercom
… selon vos besoins, vous pourrez remplacer un de ces exemples par un autre.
Comment mettre en place vos scripts sans effort ?
On installe d’abord le plugin “Tracking Code Manager”. Pour cela, allez dans “extensions”,”ajouter” puis recherchez le nom du plugin. Une fois trouvé, installez-le.
Tracking Code Manager devrait faire son apparition dans votre onglet “Réglages”. Une fois avoir spécifié que vous vouliez utiliser la version gratuite, appuyez sur “Add new tracking code” pour poser votre premier script.
À partir de là, rien de plus simple.

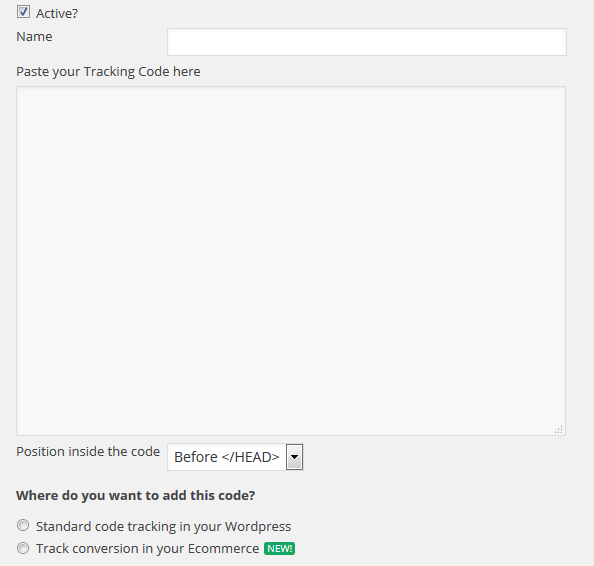
On donne un nom à notre balise, par exemple “Google analytics”. On copie ensuite le code fourni par Google Analytics puis on sélectionne la position sur laquelle ce script doit être posé. Tous les services qui demandent de poser ce genre de script vous explique s’il faut le mettre avant la fin de la balise Head, au début de Body ou encore à la fin. C’est ici que vous sélectionnez le bon emplacement.
Cochez ensuite ” Standard code tracking in WordPress” puis “In the Whole site” si, comme dans le cas d’une balise Google Analytics, vous désirez qu’elle se lance sur l’ensemble des pages de votre site.
On sauve tout ça, et c’est fini !
Hyper pratique pour les débutants n’est-ce pas ? Vous pouvez ainsi mettre en place vos scripts en quelques secondes sans effort.
À noter pour ceux qui installent des pixels de conversion pour les publicités Facebook, le plugin “Facebook conversion pixel” vous permet de mettre votre pixel de conversion sur des pages précises. Pas besoin non plus de toucher au code !
Suite à plusieurs demandes de méthodes “facile” pour mettre en place ses scripts sur un site de taille modéré, j’ai décidé d’écrire ce court article. Je sais qu’il aidera quelques webmarketeur en herbe. Si vous avez des questions, comme toujours, n’hésitez pas !