Les boutons d’authentification par réseau social pullulent sur le web. Ils permettent d’accélérer la connexion à un site ou à une plateforme. Au lieu de devoir vous inscrire pour profiter d’un nouveau service web, il vous suffit désormais de cliquer sur le petit bouton « se connecter avec Facebook » et vous voici identifié. Pas besoin de remplir des cases et de valider un mail de confirmation. Vous pouvez installer ce type de bouton sur votre site pour aider vos membres à se connecter plus vite à leur compte, ou simplement pour vous-même comme sur l’image ci-dessus. J’ai choisi de ne développer dans cet article que la mise en place du bouton Facebook car c’est le plus utilisé. Je ne connais personne qui se sert de Twitter mais ne dispose pas de compte Facebook. Ce genre de bouton permet de gagner un gain de temps appréciable et augmentera votre taux de conversion. Il est intéressant d’offrir la possibilité de s’inscrire de façon classique ou avec les réseaux sociaux. On verra dans une première partie comment paramétrer son compte Facebook Developpers, puis en seconde l’utilisation du plugin Nextend Facebook Connect que j’utilise pour créer mes boutons d’authentification par réseaux sociaux.
I) Paramétrer son compte Facebook Developpers pour créer un bouton d’authentification
J’ai décidé de vous monter une petite vidéo (2m30s) pour cette partie. C’est quand même bien plus simple qu’une multitude de screenshots. Dans la vidéo vous apprendrez comment créer une application Facebook nécessaire à l’installation d’un bouton d’identification. Vous obtiendrez le code identifiant Facebook développers de cette appli ainsi que son code secret qui vous seront utiles dans la deuxième partie de cet article pour la configuration du plugin.
II) Utilisation du plugin Nextend Facebook Connect
Ce plugin WordPress est gratuit et vous permet de mettre en place un bouton de connexion Facebook, mais aussi Twitter et Google +. Faites donc un petit tour sur leur site pour en savoir un peu plus : https://www.nextendweb.com/social-connect-plugins-for-wordpress/
Pour installer le plugin, rien de bien compliqué. Dans votre administration WordPress, rendez-vous dans « Extentions », « ajouter » puis recherchez le plugin « Nextend Facebook connect ». Une fois celui-ci installé et activé, vous pouvez passer à sa configuration.
Pour cela, remplir les cases « Facebook App ID: » et « Facebook App Secret: » obtenu lors de la création de l’application expliquée dans la vidéo. Sauvegardez vos modifications. Vous pouvez maintenant utiliser le code HTML « login button » et le placer à l’endroit que vous voulez sur votre site. Un bouton d’authenfication Facebook apparaitra et permettra à vos membres de s’inscrire sur votre plateforme. Si vous désirez personnaliser ce bouton et créer un bouton Twitter et Google, rendez-vous sur le site de NextEnd à cette adresse :
http://www.nextendweb.com/social-connect-button-generator
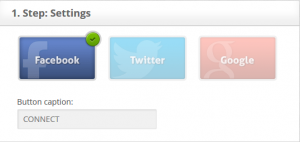
En trois étapes, vous pourrez définir le réseau social à utiliser, la forme du bouton et le texte à l’intérieur. Copiez le code puis collez le à l’endroit de votre choix.
Voilà, vous avez vos boutons de connexion !
Pensez-vous que ces boutons vont remplacer l’inscription classique (nom/prénom/mail…) ? Les utilisez-vous quand vous vous connectez à une nouvelle plateforme ? Pensez-vous qu’il est maintenant inutile d’afficher un espace d’inscription classique ?